Prelude (2021)
A few years back, I started this post on an older blog. I always liked the idea of having this post that tracks how my blogs and websites looked over time. While porting this post, I noticed something interesting – I basically stopped updating my blog after 2014. It took quite a while for me to start working on a new theme (the 2021 theme). I originally built it as a prototype for a Gatsby blog (where I originally planned to migrate to) and then built a brand-new WordPress theme from scratch – something I had not done in ages. It was refreshing but quite a few things broke along the way – I had very old legacy posts that had formatting that my theme did not support.
I used to own a few different domains where I hosted old project preview (I use Code Sandbox nowadays) but I no longer upkeep them. With all the cruft my blog had accumulated, coupled with the fact that most of the posts were very outdated, I decided to start over. I redirected a few technical posts that were still getting traffic to my dev.to blog and realized that I really wanted to keep this one and keep it fresh – like the garden this new blog is supposed to be.
Throwback
Ahhh, so I visited the Wayback Machine and decided to look through all of my redesigns (or whichever ones were captured). I usually don’t take screenshots or save any sort of memento so this little site was of great help to me :) Watch out! I’m going to spam my blog post with pictures and explanations of my journey!
The “Dave PC Guy” era
Before I started this blog or my last, I started “dave pc guy” with my brother. I was the main writer on the site and have learned a lot about what people like and how tough blogging can be. Hell, I hit my first 1K day on that site with a pretty cool article on the color scheme designer. This was before my knowledge of SEO, and other concepts. Well, anyways, here are a few snapshots of what the site looked like:

Ahhh! My first theme, I completely forgot about this :) So, this is just a free theme that I modified to have certain different colors. I’m sure you’ve seen this theme elsewhere online on other blogging websites. It looks like crap but boy was it fun! ^.^ This was back when I first learned how to program in PHP and learned all about Wordpress, and when I went by the name “Alexander”. I was very proud of the few small modifications I had made. And actually, if the photoshop job I did was a bit better, I wouldn’t be too ashamed of it either!

A few months later I switched the theme and this was what it pretty much looked like for the past two years except less cluttered. I had already left the site by then and went on to do my own thing on my next blog. It was rather unfortunate but it was a good decision for both my brother and I.
The “Lonebench” era
My brother and I wanted to launch a Web Development company with a great fresh new image. The term “Lonebench” seemed like a really cool idea and stemmed from walking around a local park for about 3 hours and brainstorming about the most creative and stupid names. I basically ran the website alone while he focused somewhat on DavePCGuy and some other sites we wanted to grow into the affiliate markets. Blogging seemed to be my thing it turned out, and the site was slightly more successful than his.

Oy, that is AWFUL looking. haha. I loved that theme for its simplicity. Now, mind you, I’ve been doing freelance work for a while, making MUCH better looking websites but I never spent the time needed on my own stuff. This site is no longer active and I will not be resurrecting it any time soon but it was significant in that I used some good SEO principles and wrote some great articles as well. It helped me get ready for the next few steps in my blogging journey. My in-between blog I kept until my lonebench.com domain expired. Well, the domain did not expire and I kept my efforts up until early last year. I actually had a great amount of good articles on there, mainly discussing mediawiki, pods CMS, and other platforms I was using at the time.
My in-between blog I kept until my lonebench.com domain expired. Well, the domain did not expire and I kept my efforts up until early last year. I actually had a great amount of good articles on there, mainly discussing mediawiki, pods CMS, and other platforms I was using at the time.
Pre-redesign ‘AntJanus’ era
I decided to launch a site with my name on it, or rather, the username I use everywhere on the internet. I was tired of reading crappy blogs that offered no real information, no insight, no tutorials whatsoever, and basically just copied content from other sites. It was pure crap. I read Smashing Mag at that time and they were the only ones I saw with quality content. I was so fed up that I went on a mission to create a blog free of ads, with great tutorials and great articles, untethered by the hunger for money that blogs need to keep up in order to stay afloat. Here was the 2nd version of my “coming soon” splashpage:  The first version featured a “subscribe” button ;) I went through several redesigns in fireworks and got a TON of feedback on that redesign on Forrst, back when Forrst gave actual feedback to users ;) Here was my initial launch: !
The first version featured a “subscribe” button ;) I went through several redesigns in fireworks and got a TON of feedback on that redesign on Forrst, back when Forrst gave actual feedback to users ;) Here was my initial launch: !
 Front page and blog page. I actually liked that site a lot :) especially the CTAs. :) I never got any clickthroughs but that’s okay since the buttons didn’t lead to anywhere important. I made some minor adjustments to the site (like remove that god-awful white background on the homepage image) but it stayed the same until I said “fuck it” and relaunched the site with an old version of my Tseczka theme:
Front page and blog page. I actually liked that site a lot :) especially the CTAs. :) I never got any clickthroughs but that’s okay since the buttons didn’t lead to anywhere important. I made some minor adjustments to the site (like remove that god-awful white background on the homepage image) but it stayed the same until I said “fuck it” and relaunched the site with an old version of my Tseczka theme:  I knew it was time to go back to the drawing board then and started some initial redesigns. I revisited my original ideas but decided to do full rebranding, full site redesign and full everything else. It was about then when I left my job and went freelance for a little bit before getting back to work. My site, sensibly, turned from a blogging site to a business-oriented platform. Here are a few of the last “changes” I made to the site:
I knew it was time to go back to the drawing board then and started some initial redesigns. I revisited my original ideas but decided to do full rebranding, full site redesign and full everything else. It was about then when I left my job and went freelance for a little bit before getting back to work. My site, sensibly, turned from a blogging site to a business-oriented platform. Here are a few of the last “changes” I made to the site:  Changed the CTA, used a different background. It’s already looking better buttt..it’s still crap. This was my “projects” page. This is what my site looked like before I switched to something closer to what I have today.
Changed the CTA, used a different background. It’s already looking better buttt..it’s still crap. This was my “projects” page. This is what my site looked like before I switched to something closer to what I have today.
‘Early’ Current Design
So, now we’re at my current design. After some perilous work, spending a ton of time designs and redesigning, getting feedback, and restructuring my site to be actually usable, we arrive here. I don’t have screenshots of my initial-initial design :/. Here are some screenshots from the original Illustrator file:  Obviously my services page looks nothing like it but :) that was the initial concept. Here are a few more screenshots:
Obviously my services page looks nothing like it but :) that was the initial concept. Here are a few more screenshots:


I’m sure this looks WAY better than (some parts of) my site today which makes me wonder, why did I not translate some of the simplicity/beauty of the original design into the final? You might want to read my article of ”Running a Blog: 0 to 20K” because it explains it rather well. I made decisions based on conversions. My services pages were not frequented and thus I never took that “extra” step to make them nicer, which is where all of that nice design resided. Not only that, but I focused on writing, spending my time typing rather than coding. Using a SASS front-end custom framework made things harder since I needed access to a SASS compiler and an FTP program. I enjoy changing CSS on the fly in the back-end via either CPanel or WP itself. Not the safest method but it’s the fastest.
‘Late’ Current Design
Since I’ll be redesigning the site in the near future and carrying over many of my posts, I thought it’d be prudent to include some screenshots of the final product:


Current with the latest changes:


and mobile view:

How About The Future?
I’m already gathering inspiration for my future design and will be posting it on Forrst for feedback (btw, if you know of any other great community like that, let me know!) . Here are some things I’ll be focusing on:
- rebranding - yep, another one of those but, this time I’ll be going back to the original “Aj Creations”-type rebrand, or just “AJ” with the flat-ironed look intermitten with the circle look (no shadow). I’m looking forward to that, I find it cleaner and it works better in my opinion.
- minimalist redesign - i want it clean so I’ll definitely be doing something cleaner. I’m opting out of shadows but this time I’m making sure to include classes for buttons and such. I’ve been missing them and they’ve just been a recent addition
- blog-focused - my initial designs and approach viewed the blog as “secondary” and “services” as primary. I’ll be getting rid of services. And I’ll also focus more on the “portfolio” part.
- no more wordpress - I’ll be using Kirby CMS or possibly other super-lightweight CMS. I have a post in the works about developing themes for Kirby and I also have a free theme ready for that as well.
Update: June 24th 2013
As you can see, I didn’t do a lot of things I promised and wished for myself but a lot of stuff DID change for the better:
- I’m currently running Wordpress with Genesis
- I completely redesigned my site a few months ago
- My site is completely centered around my blog. There are no more services/business plans or what have you.
- Branding WAS redone but the logo concept remains.
Here are some images from the current iteration.
Home page

Blog Page

Post page meta

Mobile

Update: July/August-ish 2013
I did this update a bit ago, and have since updated the site but I decided to roll everything back just to get a good preview! :)

and bottom:

Update October 2013
In October, I ran a few A/B tests and decided to change some things around.

Bottom:

And home page:

There were several smaller updates that changed the background but nothing major that would require a screenshot.
Update: Complete redesign August 2014
After a long time, I finally completed my v3.0 of Tseczka and the Tseczka CSS Framework, both of which made making this new theme possible. Here are the highlights of it:


And a single post view:

You can download it here (saved on the last commit reflected in the screenshots) or the newest version here.
Update: Complete rebuild in Remix 2022
So, in 2022, I decided to completely let go of my old blog. In fact, the only post that survived the reboot of my blog is this one. The one post I’ve been dragging along with me across multiple blogs.
And now, now, I’m running Remix instead of WordPress and who knows where I’m deployed – I’ve been trying to keep up with some of the newer trends in hosting so, of course, my blog became the testing ground for that.
Home page

Blog post

Legacy blog post

Update: Complete Rebuild in SvelteKit 2024
I struggled with Remix for a bit because updates broke some of the early libraries and conventions back in 2022. This meant that I was less eager to dive into the app and use it. That’s kind of the curse of betting on v1 or prior of a brand-new technology. The Remix ecosystem has since stabilized and I’ve built several apps on top of it and it was a joy.
For my latest update, I really wanted to emphasize using my website as a “business card” with sparse data but important data. I’ve used Svelte before and built a couple of apps with it but I’ve never used SvelteKit so I figured it’d be fun to venture into that world and built on top of it.
2025 Version
In 2025, I upgraded all of the major pages and the full design to be a bit more “modern” (which is something I’ve said every time I upgraded my blog design).
It’s still my SvelteKit setup.
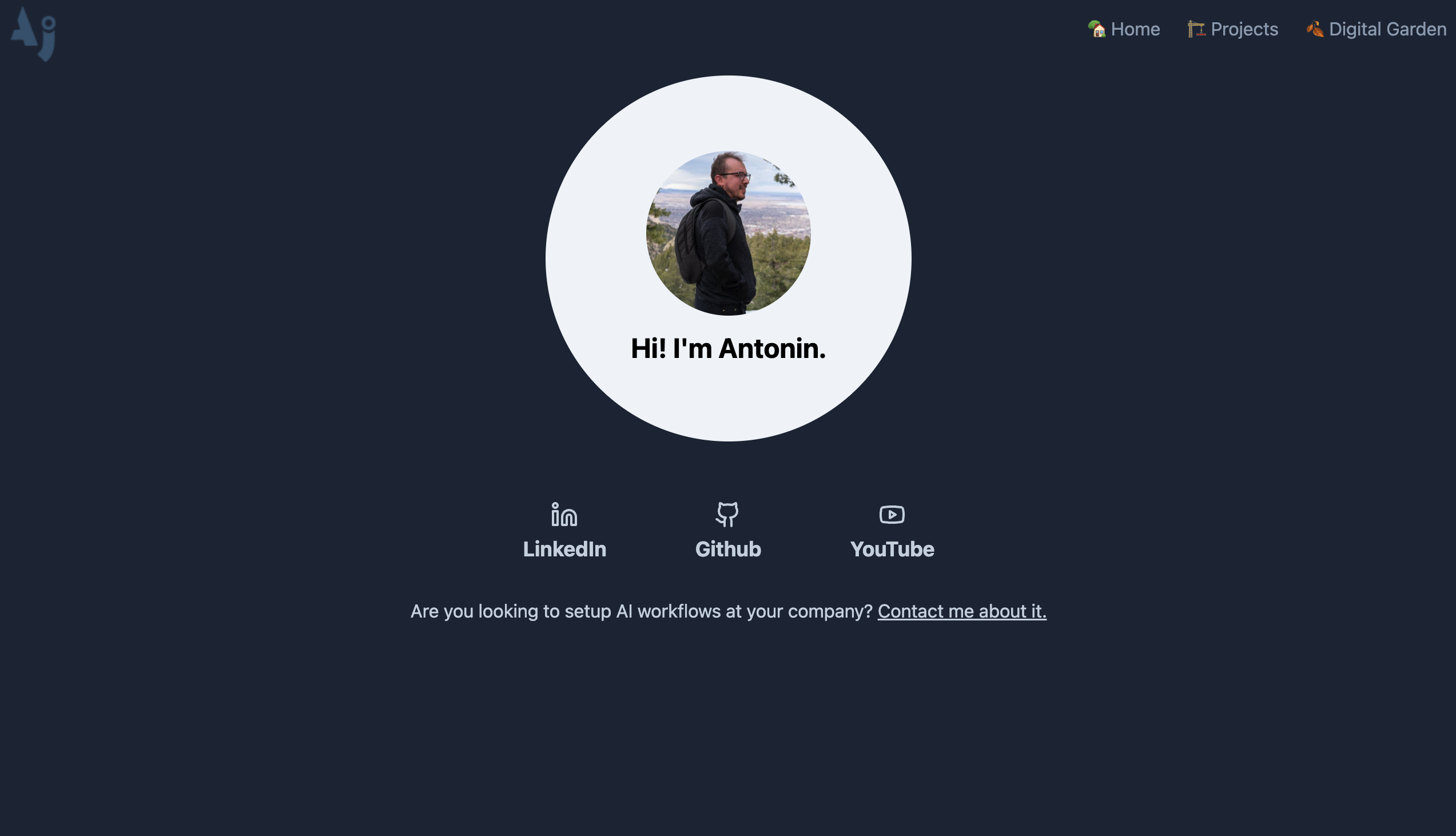
Home page

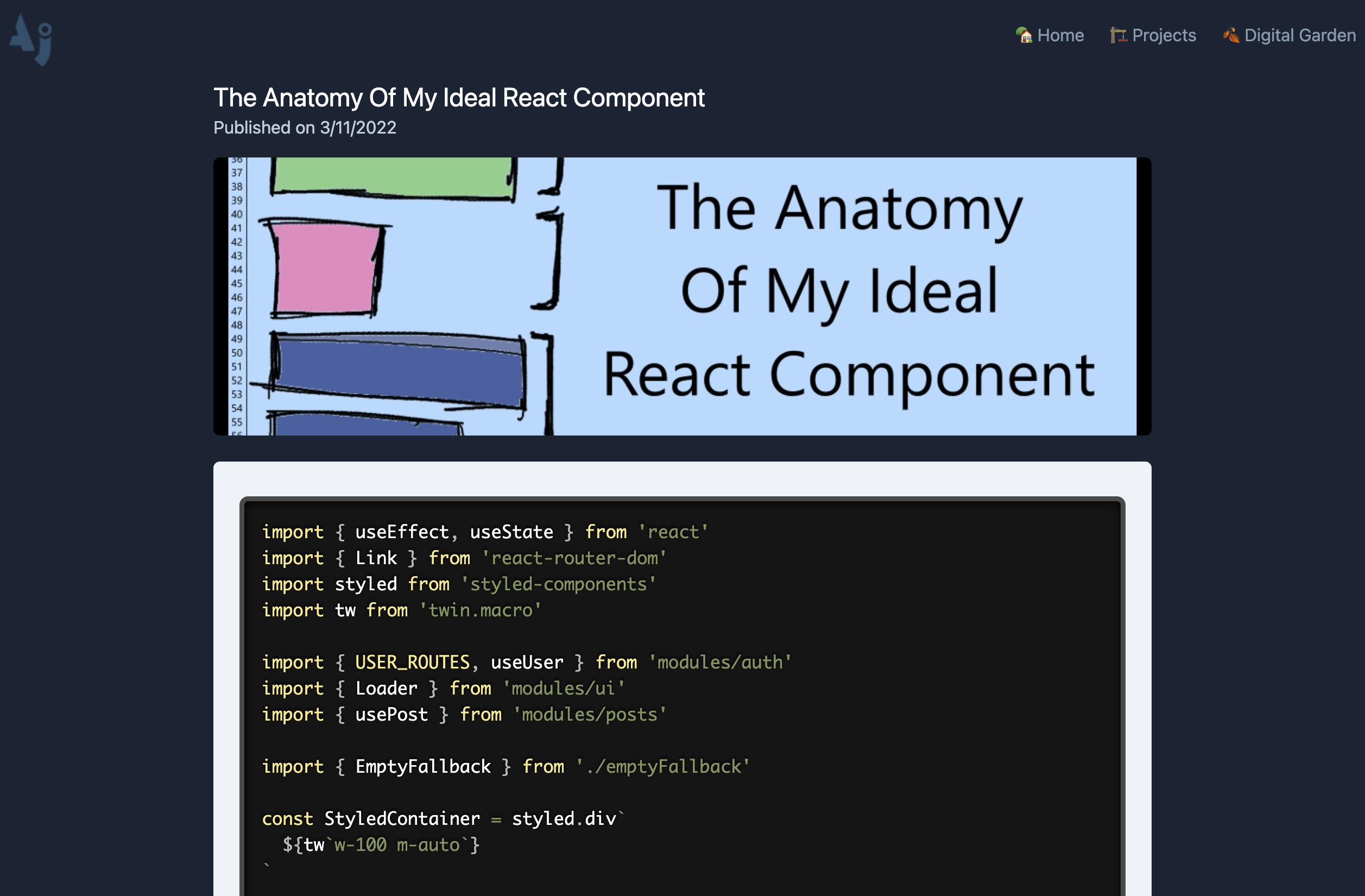
Blog post

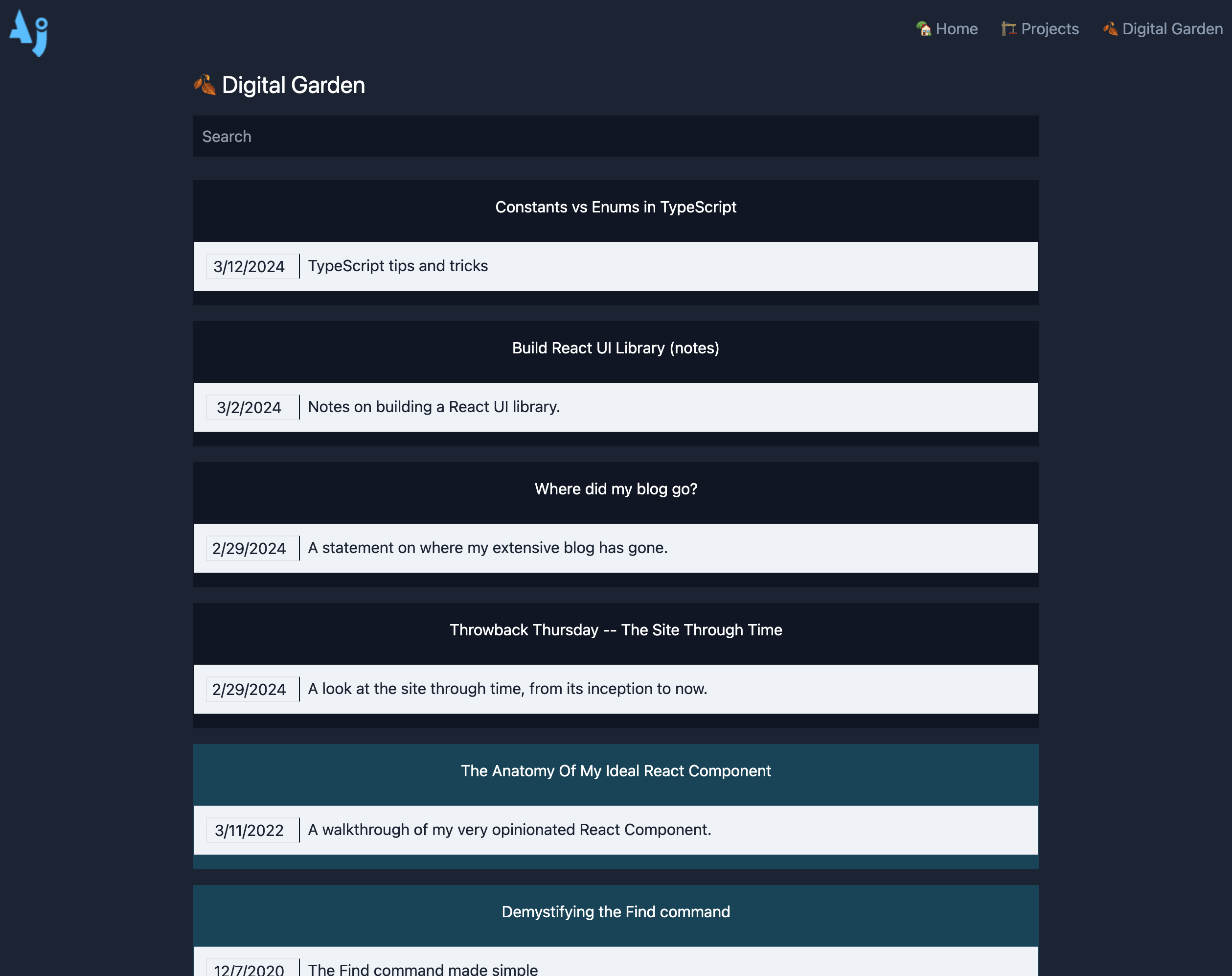
Blog

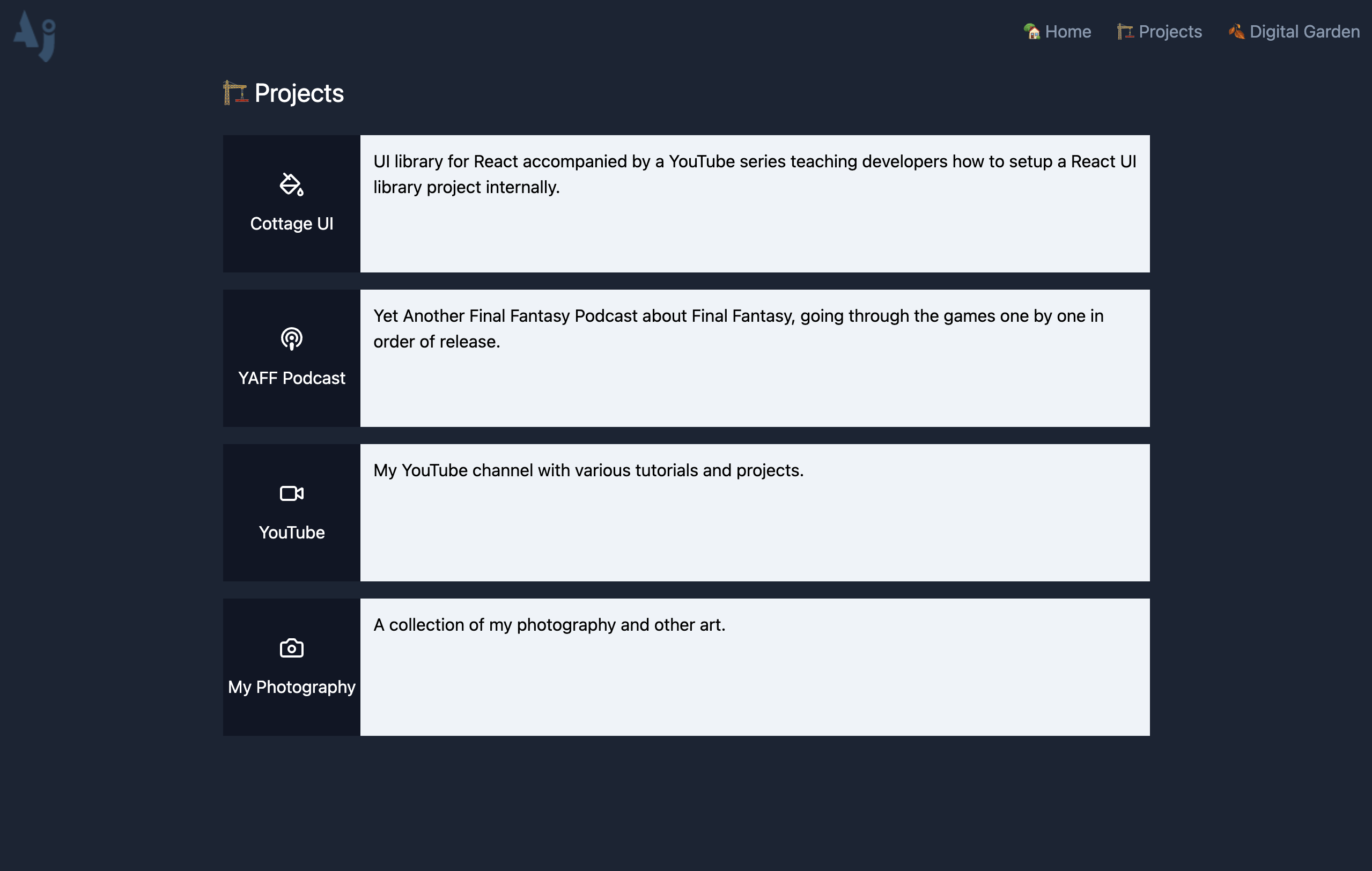
Projects